The math formula can be rendered successfully if the relative code had been written when load HTML page.
Example: jsbin.com
But it would fail if we change math formula code after loaded page sometimes. So we need to update the target html elements manually.
Note: if you can’t access the site cdn.mathjax.org, you can download the js package MathJax from GitHub MathJax 2.7.3.
...
<script src="/functions/MathJax/MathJax.js?config=TeX-AMS_HTML"> </script>
</head>
<body>
function()
{
...
document.getElementById("answer").innerHTML = str;
MathJax.Hub.Queue(["Typeset", MathJax.Hub, document.getElementById("answer")]);
...
}
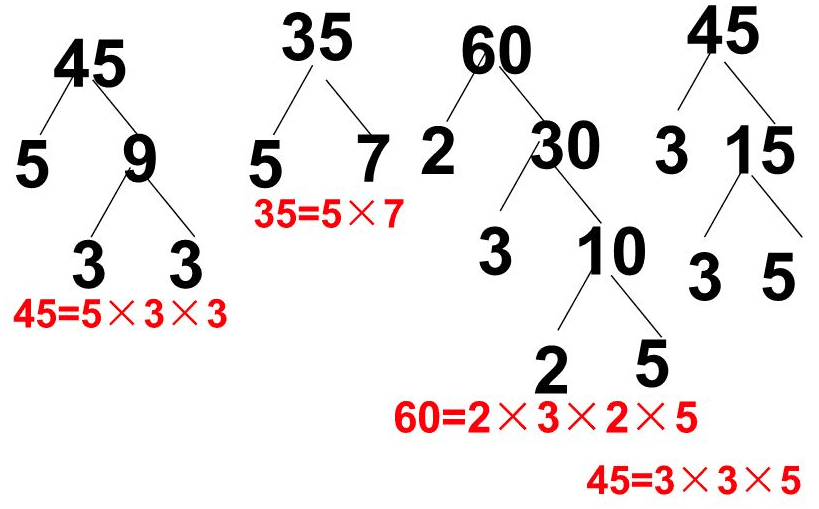
We have created a web page which do prime factorization of the positive integer. You can try this interesting function at Integer Factorization