Change Default Root Directory In React Project
We will get a default root directory in the html file to access after run npm run build.
For example, there is <script src="/static/js/2.665e3ec0.chunk.js"> in index.html.
How to change the default root direction ?
We can configure our react project.
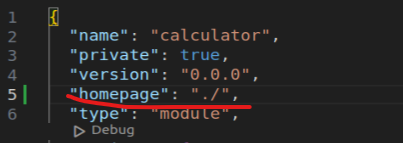
Add this line in your package.json.
"homepage": "<where you want to be>"
Just like: