The project shows how to call JS function defined in web page by CPP code.
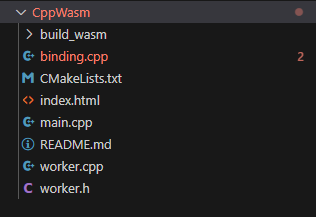
Here is files tree for projThe images display the directory tree of the project.

The main logic code about our question:
worker.cpp
#include "worker.h"
#include <iostream>
#ifdef __EMSCRIPTEN__
#include <emscripten.h>
#endif
Worker::Worker()
{
std::cout << "generate Worker!" << std::endl;
#ifdef __EMSCRIPTEN__
emscripten_run_script( "print()" ); // call JS function.
#endif
}index.html
<html>
<head>
<!-- Load WebAssembly module -->
<script type="text/javascript" src="build_wasm/CppWasm.js"></script>
</head>
<body>
<script>
function print()
{
console.log("hello world!");
}
var worker;
var Module = {
onRuntimeInitialized: function () {
worker = new Module.Worker();
console.log( worker + " start work!" );
},
};
var app = createModule( Module );
</script>
</body>
</html>The whole project had been uploaded to GItHub: https://github.com/theArcticOcean/tutorials/tree/main/learnWebAssembly/CppWasm
The build way is introduced in README.md
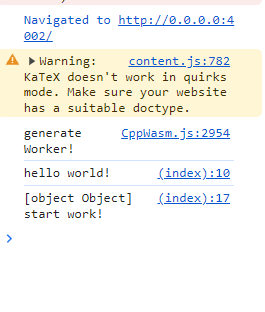
Run in browser: