Here is a simple example about how to use VTK to listen for window resize event on web page.
As we knew, we can build the VTK CPlusPlus project to wasm to run on browser. If we want to do something when browser change window size, we have to add an observer.
index.html
<html>
<head>
<!-- Load WebAssembly module -->
<script type="text/javascript" src="resizeOnWeb.js"></script>
</head>
<body>
<canvas id="canvas" style="position: absolute; left: 0; top: 0; width:100%; height:100%"></canvas>
<script>
function $(id){ return document.getElementById(id); }
var Module = {
canvas: (function() {
var canvas = document.getElementById('canvas');
canvas.addEventListener(
"webglcontextlost",
function(e) {
console.error('WebGL context lost. You will need to reload the page.');
e.preventDefault();
},
false
);
return canvas;
})(),
onRuntimeInitialized: function() {
console.log('initialized');
},
};
$('canvas').setAttribute('tabindex','0');
$('canvas').focus();
var app = tester(Module);
console.log('App created');
</script>
</body>
</html>main.cpp
#include <iostream>
#include <vtkSmartPointer.h>
#include <vtkSphereSource.h>
#include <vtkActor.h>
#include <vtkConeSource.h>
#include <vtkRenderer.h>
#include <vtkRenderWindow.h>
#include <vtkPolyDataMapper.h>
#include <vtkCallbackCommand.h>
#include <vtkRenderWindowInteractor.h>
#ifdef __EMSCRIPTEN__
#include "vtkSDL2OpenGLRenderWindow.h"
#include "vtkSDL2RenderWindowInteractor.h"
#include <emscripten/emscripten.h>
#endif // __EMSCRIPTEN__
#define vtkSPtr vtkSmartPointer
#define vtkSPtrNew(Var, Type) vtkSPtr<Type> Var = vtkSPtr<Type>::New();
using namespace std;
void CallbackFunction(vtkObject* caller,
long unsigned int vtkNotUsed(eventId),
void* vtkNotUsed(clientData),
void* vtkNotUsed(callData))
{
std::cout << "resize: " << std::endl;
}
int main()
{
setbuf(stdout,NULL);
vtkSPtrNew( cone, vtkConeSource );
vtkSPtrNew( mapper, vtkPolyDataMapper );
mapper->SetInputConnection( cone->GetOutputPort() );
vtkSPtrNew( actor, vtkActor );
actor->SetMapper( mapper );
vtkSPtrNew( renderer, vtkRenderer );
renderer->AddActor(actor);
renderer->SetBackground( 0, 0, 0 );
#ifdef __EMSCRIPTEN__
vtkSPtrNew(renderWindow, vtkSDL2OpenGLRenderWindow);
#else
vtkSPtrNew(renderWindow, vtkRenderWindow);
#endif
renderWindow->AddRenderer( renderer );
vtkSmartPointer<vtkCallbackCommand> cbObj = vtkSmartPointer<vtkCallbackCommand>::New();
cbObj->SetCallback( CallbackFunction );
renderWindow->AddObserver(vtkCommand::WindowResizeEvent, cbObj);
#ifdef __EMSCRIPTEN__
vtkSPtrNew(renderWindowInteractor, vtkSDL2RenderWindowInteractor);
EM_ASM({
window.addEventListener("resize", function() { // it make sure VTK listen for it
console.log( "resize event!" );
});
});
#else
vtkSPtrNew(renderWindowInteractor, vtkRenderWindowInteractor);
#endif
renderWindowInteractor->SetRenderWindow( renderWindow );
renderer->ResetCamera();
renderWindow->Render();
std::cout << "start!" << std::endl;
renderWindowInteractor->Start();
return 0;
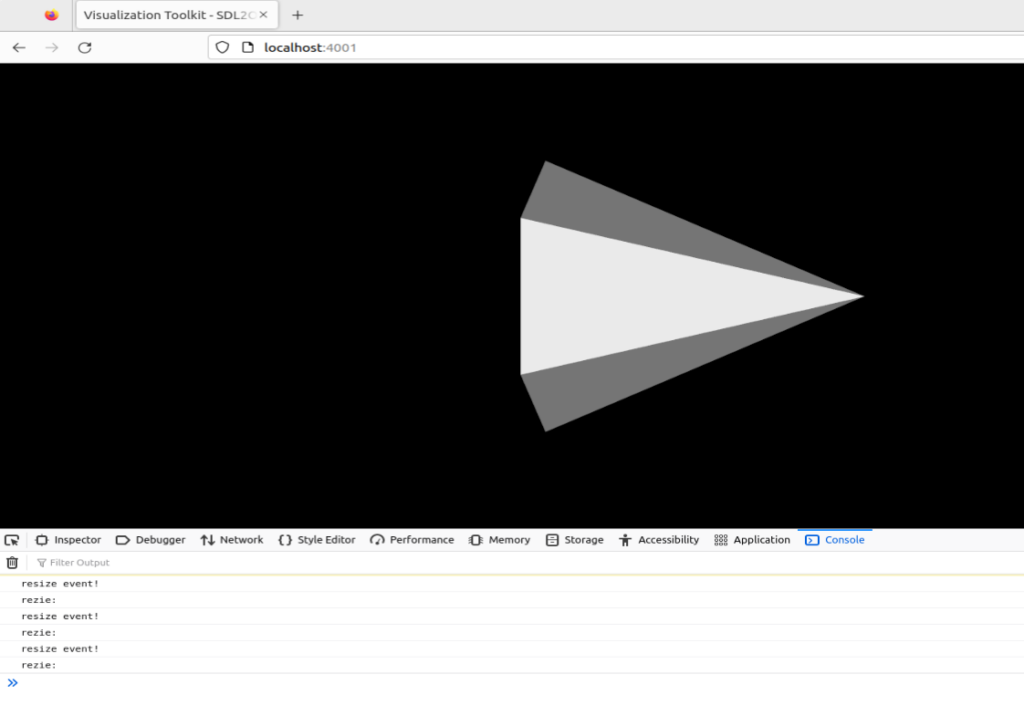
}Result:

All code had been uploaded to GitHub:
https://github.com/theArcticOcean/tutorials/tree/main/learnVTK/resizeOnWeb