Recently, a new tool called “Text to Color Data” has been launched on the website.
Address:
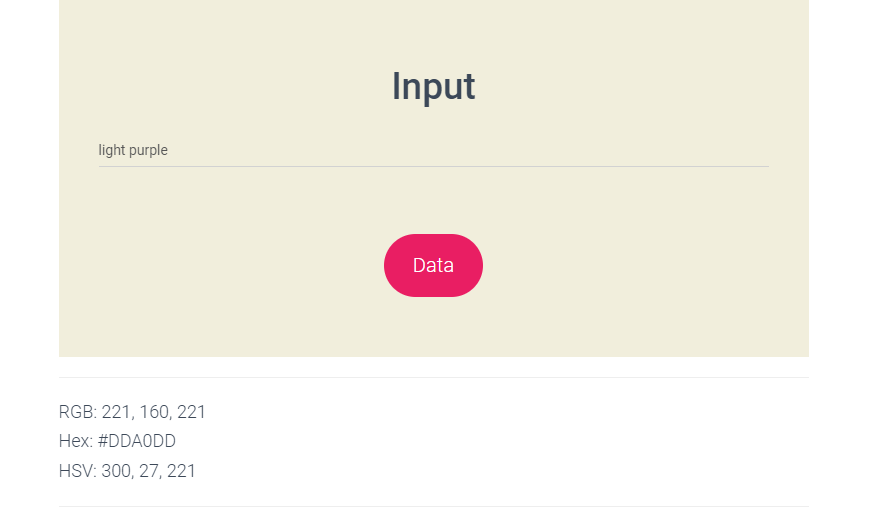
The usage method is shown in the following image:

We fill in the desired color description in the editing field. Then we click the Data button below.
AI will display the relevant color data, including RGB 255 triplets, RGB hexadecimal strings, and HSV 255 triplets.
For the given results, you can use our other tool, the React Sandbox, to verify the effect.
URL:
https://www.weiy.city/functions/react-sand-box/
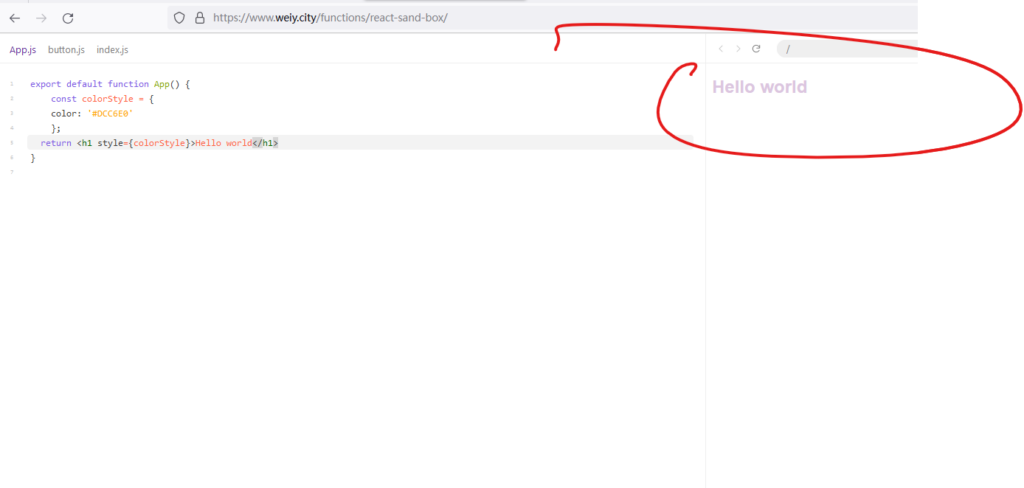
Write the color data on the left side and see the effect in real-time on the right side, just like the image below:
App.js
export default function App() {
const colorStyle = {
color: '#DCC6E0'
};
return <h1 style={colorStyle}>Hello world</h1>
}
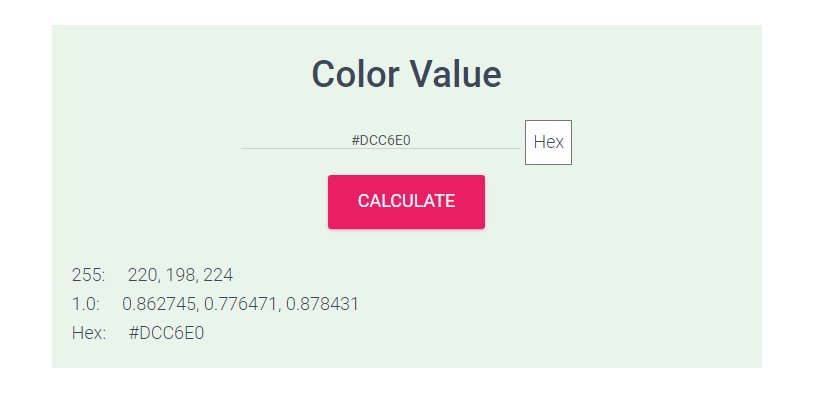
In addition to this, you can also use the following tools for data conversion:

She can help you to calculate the corresponding data between 255 triplets, 1.0 triplets, and hexadecimal string triplets.
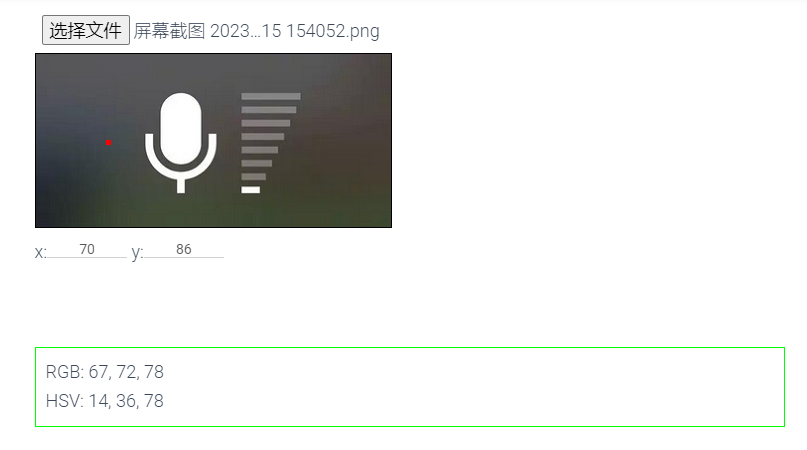
Sometimes, when we have a picture, we want to know the color values of a certain area on the picture. What should we do?
We can use this tool:
Upload the picture, then click on a spot on the picture with the mouse. The RGB and HSV values will automatically appear below.

Conclusion
The weiy.city website offers a wide range of online tools that can be used for free. You can simply use the search bar in the top right corner to search for the tool you are looking for. Additionally, you can also find useful services on the web app and site map pages.
May the light of technology bring convenience to every internet user~