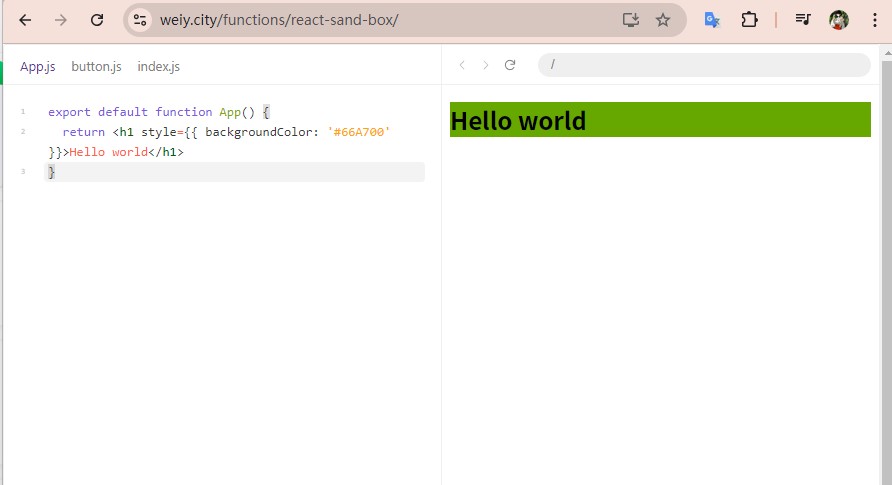
Open the web app sandbox at https://www.weiy.city/functions/react-sand-box/.
Then set backgroundColor for h1 element in app.js:

For example, you can write the following code on the js file.
export default function App() {
return <h1 style={{ backgroundColor: 'rgba(255, 167, 38, 0.50)' }}>Hello world</h1>
}export default function App() {
return <h1 style={{ backgroundColor: '#66A700' }}>Hello world</h1>
}export default function App() {
return <h1 style={{ backgroundColor: 'red' }}>Hello world</h1>
}The real-time effect will be at the right part.

