Open File By Browser
The FileReader object lets web applications asynchronously read the contents of file.
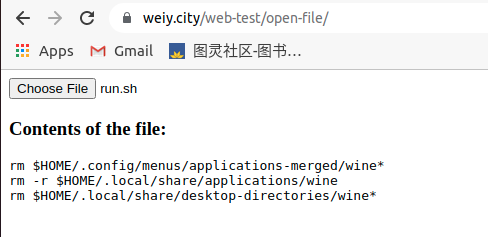
You can feel the effect at: https://www.weiy.city/web-test/open-file/
<!doctype html>
<html lang="en">
<head>
<title>Test</title>
</head>
<body>
<input type="file" id="file-input" />
<h3>Contents of the file:</h3>
<pre id="file-content"></pre>
<script>
function displayContents(contents) {
var element = document.getElementById('file-content');
element.textContent = contents;
}
function readSingleFile(e) {
var file = e.target.files[0];
if (!file) {
return;
}
var reader = new FileReader();
reader.onload = function(e) {
var contents = e.target.result;
displayContents(contents);
};
reader.readAsText(file);
}
document.getElementById('file-input')
.addEventListener('change', readSingleFile, false);
</script>
</body>
</html>

Set Mouse Position By VTK
The vtkRenderWindow object has the following interfaces for developers to control mouse’s visibility and position.
/**
* Hide or Show the mouse cursor, it is nice to be able to hide the
* default cursor if you want VTK to display a 3D cursor instead.
* Set cursor position in window (note that (0,0) is the lower left
* corner).
*/
virtual void HideCursor() {}
virtual void ShowCursor() {}
virtual void SetCursorPosition(int, int) {}


[…] The file had been in the virtual file system after Module['FS'].writeFile. Relative post: https://www.weiy.city/2021/12/open-file-by-browser-set-mouse-position-by-vtk/ […]