Chrome extension – Page Assist – A Web UI for Local AI Models
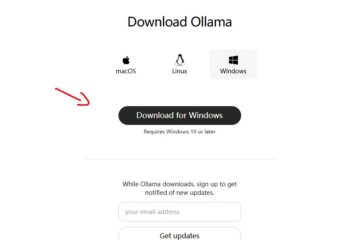
. We have install ollama and deploy DeepSeek-R1:14B on our computer. Related post: Now let’s install a chrome extension to build a web UI to communicate with AI easily. Open the page: https://chromewebstore.google.com/detail/page-assist-a-web-ui-for/jfgfiigpkhlkbnfnbobbkinehhfdhndo Add the extension to chrome, set up ollama and choose AI model from list on web page: Read more…